Как в интернет-магазине VirtueMart добавить несколько изображений к товару, задать разные размеры основному и дополнительным изображениям, прикрепить файл к карточке товара (Flypage), создать скачиваемый (цифровой) товар
4 июля, 2010 | Рубрика: VirtueMart - интернет магазин на Joomla
Здравствуйте уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем изучать в рамках рубрики VirtueMart — создание интернет-магазинов возможности Joomla компонента интернет магазина VirtueMart, позволяющего на совершенно бесплатной основе реализовать полноценный интернет магазин. Возможности у VirtueMart очень богатые, но при работе с этим Joomla компонентом некоторые моменты не являются интуитивно понятными, а развернутого мануала на русском языке по VirtueMart пока что нет. Поэтому в этой рубрике я в силу своих скромных сил и познаний в VirtueMart, пытаюсь как можно более подробно рассказывать о тех или иных аспектах работы с этим Joomla компонентом интернет магазина. Вот и сегодня я хочу рассказать вам о довольно-таки простых вещах в работе с интернет магазином VirtueMart, но зачастую именно с этим у многих начинающих пользователей возникают затруднения, в силу неочевидности выполняемых действий.
В этой статье речь пойдет о том, как в интернет-магазине VirtueMart добавить несколько изображений к одному товару, задать разные размеры основному и дополнительным изображениям продукту или изделию из вашего магазина, прикрепить файл (например, с инструкцией по эксплуатации) к карточке товара (Flypage), а так же о том, как добавить в свой интернет магазина VirtueMart скачиваемый (цифровой) товар и как закачать на свой сайт файлы для продажи цифровых (скачиваемых) продуктов. Итак, приступим.
При необходимости для каждого продукта или изделия в интернет-магазине VirtueMart мы можем настроить вывод дополнительных изображений в карточке товара (Flypage). По умолчанию в карточке товара VirtueMart используется только одно изображение, которое загружается на сайт при создании товара в VirtueMart. Но если потребуется, то для любого продукта или изделия, продаваемого в вашем магазине, можно будет отдельно подгрузить еще несколько изображений, а так же прикрепить к карточке товара (Flypage) какой-либо файл, например, с инструкцией по эксплуатации данного продукта или изделия.
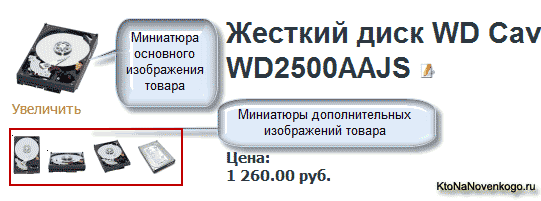
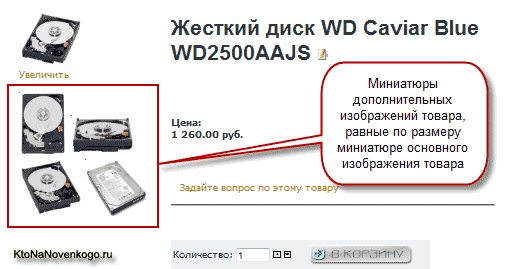
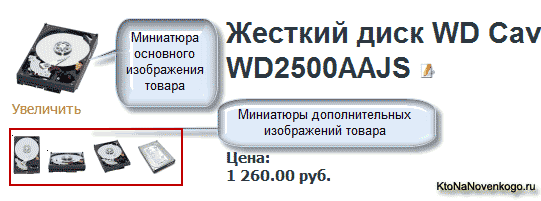
Причем, можно сделать так, чтобы миниатюра основного изображения любого продукта или изделия из ассортимента вашего интернет магазина VirtueMart, которая была автоматически создана из загруженного при создании этого товара изображения, будет отличаться размером от миниатюр дополнительных изображений. Например, миниатюра основного изображения продукта или изделия может быть значительно больше миниатюр дополнительных изображений, загруженных уже после создания товара в интернет магазине VirtueMart:

Добавление в интернет магазине VirtueMart дополнительных изображение к товару, настройка размера миниатюр основного и дополнительных изображений товара
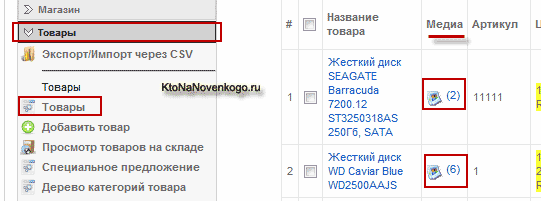
Итак, для того, чтобы добавить к товару в интернет-магазине VirtueMart дополнительные изображения вам нужно будет перейти к списку всех продуктов или изделий вашего магазина в админке VirtueMart (из меню выбираете пункты «Товары» — «Товары»), найти строку с нужным товаром и нажать на иконку в столбце «Медиа», напротив него:
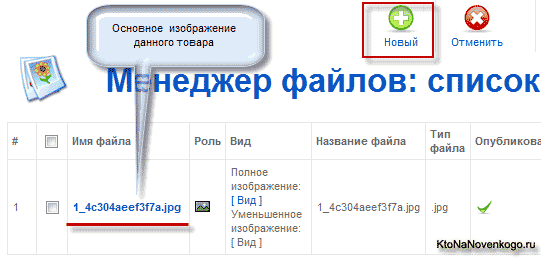
В результате вы попадете на страницу менеджера файлов для данного товара VirtueMart, где будет отображаться список уже добавленных к данному товару изображений и файлов. Изначально этот список будет состоять только из одной строки, в которой будет присутствовать название файла с основным изображением, которое вы добавили при создании в VirtueMart данного продукта или изделия. Для добавления дополнительного изображения к товару в VirtueMart вам нужно будет нажать на кнопку «Новый», расположенную вверху страницы:

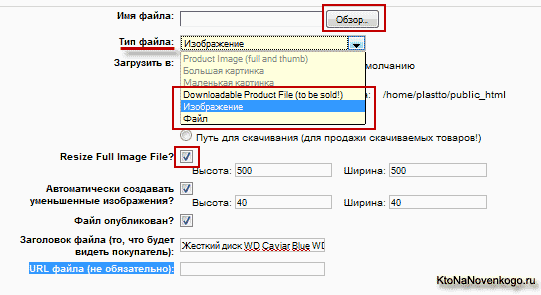
В результате откроется окно загрузчика дополнительных файлов и изображений, в котором в поле «Тип файла» из выпадающего списка вы сможете выбрать, что именно вы будете загружать к данному товару VirtueMart:

В загрузчике новых файлов и изображений для товара VirtueMart можно выбрать один из трех вариантов типов загружаемых файлов:
- Downloadeble Produkt File – выбрав этот пункт, вы сможете загрузить в ваш интернет магазин на основе VirtueMart цифровой (скачиваемый) товар в виде файла. Покупатель сможет получить цифровой продукт (скачать этот файл) только предварительно оплатив его. Этот цифровой продукт можно подгрузить к обычному физическому продукту или изделию из ассортимента вашего интернет магазина и, в этом случае, покупатель сможет скачать этот файл только после того, как покупатель оплатит физический продукт или изделие, к которому будет прикреплен этот цифровой товар (файл)
- Изображение – выбрав этот пункт, вы сможете загрузить дополнительное изображение к выбранному продукту или изделия из ассортимента вашего VirtueMart-магазина. Эта дополнительная картинка будет показана в карточке товара (Flypage)
- Файл – выбрав этот пункт, вы сможете загрузить файл, скачивание которого будет возможна со страницы с подробным описание данного продукта или изделия. Этим файлом может быть, например, инструкция по эксплуатации продаваемого устройства в формате PDF
Далее в поле «Загрузить» вы сможете выбрать директорию, в которую будет загружен файл с дополнительным изображением:
- Можно оставить путь к изображениям, принятый по умолчанию в вашем интернет магазине VirtueMart
- можно выбрать любую другую удобную вам директорию на сервере вашего хостинга (вариант «Определить расположение файлов»
- или же, в случае загрузки в VirtueMart-магазин файла цифрового товара, можно поместить его в специально отведенную для этого директорию (вариант «Путь для скачивания для продажи скачиваемых товаров»)
При установленной галочке «Автоматически создавать уменьшенные изображения», из загруженного основного изображения будет автоматически создаваться его миниатюра, размер которой вы сможете задать в полях «Высота» и «Ширина». Это будет справедливо, если вы заново решили загрузить основное изображение, но для загружаемых дополнительных изображений это функция работать не будет. Размер миниатюр дополнительных изображений можно будет изменить в общих настройках VirtueMart, но об этом чуть позже.
В следующем поле вы сможете задать название файла, как его будет видеть покупатель в вашем магазине для Joomla на базе VirtueMart. Это будет актуально, например, при загрузке к продаваемому устройству инструкции по его эксплуатации. Для картинок это не так важно. Для завершения процесса загрузки дополнительного изображения продукта, изделия или устройства, продаваемого в вашем VirtueMart-магазине, нажмите на кнопку «Сохранить», расположенную вверху страницы. Аналогичным образом вы можете добавить к этому товару еще несколько дополнительных изображений.
Настройка в VirtueMart способа отображения дополнительных изображений на странице (карточке) товара — в виде мини-изображений или же в виде ссылки на дополнительные изображения (Flypage)
Если теперь в VirtueMart-магазине перейти на страницу (в карточку) с данным продуктом или изделием, то вы увидите, что там появились дополнительные изображения товара, размер миниатюр которых равен размеру миниатюры основного изображения, несмотря на внесенные изменения при загрузке дополнительного изображения:
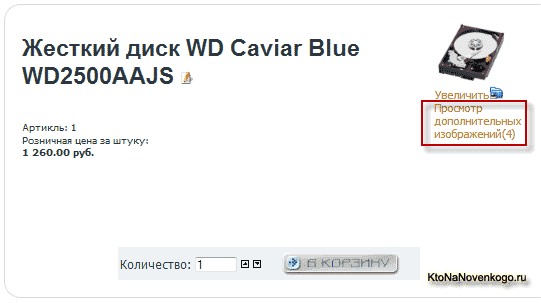
Если в магазине на странице (в карточке) товара вы не увидите миниатюры дополнительных изображений, то тут все дело, скорей всего, в шаблоне карточки товара (Flypage), который вы используете для той категории, в которой находится данный продукт или изделие из ассортимента вашего магазина. Например, при использовании в VirtueMart шаблона карточки товара (Flypage) под названием GARDEN_FLYPAGE.TPL, вместо миниатюр дополнительных изображений будет отображаться ссылка на эти дополнительные изображения:

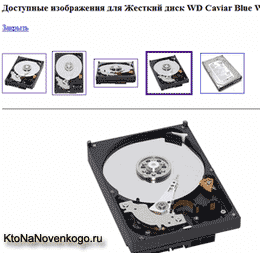
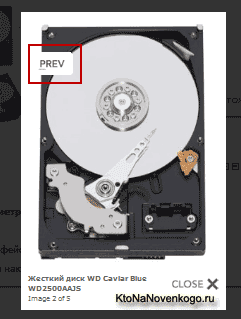
При щелчке по этой ссылке, дополнительные изображения товара откроются в новом окне. Щелкая мышью по миниатюрам основного и дополнительных изображений в этом окне, внизу будут открываться полноразмерные изображение продукта или изделия:


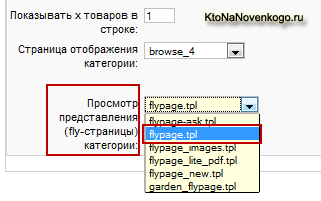
components/com_virtuemart/themes/default/templatesОткрыв на редактирование файлы с шаблонами карточек товаров (Flypage), например, FLYPAGE.TPL и GARDEN_FLYPAGE.TPL, вы увидите, что для вывода миниатюр дополнительных изображений в карточке товара (Flypage) VirtueMart используется участок кода файла FLYPAGE.TPL:
vmlistAdditionalImages( $product_id, $images ) ?>А для вывода ссылки на дополнительные картинки в файле GARDEN_FLYPAGE.TPL используется следующий участок кода:
В принципе, опираясь на этот код, можно настроить вывод дополнительных картинок в виде миниатюр для любого шаблона Flypage, но т.к. тему заглушек мы еще не рассматривали, то я и не буду здесь углубляться в дебри. Думаю, что будет достаточно и этой информации.
Как в VirtueMart задать разные размеры миниатюрам основного и дополнительных изображений товара
Теперь давайте поговорим, как можно будет сделать так, чтобы на странице (в карточке) товара магазина VirtueMart миниатюра основного изображения была бы большой, а миниатюры дополнительных картинок были бы существенно меньше, например, как на этом рисунке:
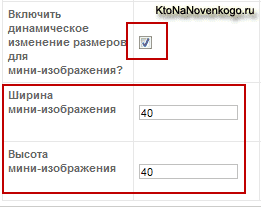
Чтобы изменить размер миниатюр дополнительных изображений в VirtueMart (например, сделать их существенно меньше размера основной картинки), нам нужно будет зайти в основные настройки компонента интернет магазина VirtueMart (выбрать в админке VirtueMart из меню пункты «Настройки» — «Настройки» и перейти на вкладку «Сайт»). Здесь в области «Вид», в самом ее низу задается ширина и высота мини-изображений (миниатюр, отображаемых на страницах Flypage):

Это происходит из-за разницы в работе компонента интернет магазина VirtueMart с основными и дополнительными изображениями. При создании товара и загрузке для него основного изображения, автоматически создается миниатюра этого изображения, которая сохраняется на сервере в отдельной папке. При просмотре карточки товара (Flypage) эта миниатюра подгружается из этой папки.
А вот алгоритм работы VirtueMart с дополнительными изображениями несколько иной. Миниатюры для дополнительных изображений создаются налету при открытии страницы с карточкой товара (Flypage). Поэтому изменения для мини-изображений, сделанные нами в глобальных настройках VirtueMart, тут же применились для миниатюр дополнительных картинок, ведь они пересоздаются каждый раз при открытии карточки товара (если для него были загружены дополнительные изображения).
А вот миниатюры основных изображений для продуктов и изделий были созданы в процессе добавления этих товаров в интернет магазин VirtueMart, и для того, чтобы к ним применились изменения, сделанные нами в глобальных настройках VirtueMart для мини-изображений, нужно будет загрузить эти изображения на сервер заново. Но мы же этого не делали, поэтому и получилось, что миниатюры основных изображений остались неизменными (они были взяты из папки, предназначенной для их хранения), а миниатюры дополнительных изображений претерпели изменения в соответствии с произведенными нами настройками мини-изображений в глобальных настройках VirtueMart (они были созданы заново с учетом сделанных настроек).
В связи со всем вышесказанным можно сделать вывод, что для того, чтобы, например, сделать миниатюры основных изображений товара в VirtueMart большими, а миниатюры дополнительных изображений маленькими, нужно будет выполнять операции по добавлению товаров и дополнительных изображений в следующем порядке:
- Перед началом добавления товаров в ваш интернет магазин вы должны будете зайти в глобальные настройки VirtueMart (в админке VirtueMart из меню выбрать пункты «Настройки» — «Настройки» и перейти на вкладку «Сайт») и установить нужные значения размера мини-изображений по ширине и высоте в области «Вид»(задав таким образом большой размер для миниатюр основных изображений)
- После того, как вы внесете весь ассортимент продуктов или изделий в интернет магазин, вам нужно будет опять зайти в глобальные настройки VirtueMart («Настройки» — «Настройки», перейти на вкладку «Сайт» в область «Вид») и установить меньший размер для мини-изображений. После этого вы можете добавлять к вашим товарам дополнительные изображения. В результате в карточках товаров (Flypage) у вас будет отображаться большая миниатюра для основного изображения и маленькие миниатюры для дополнительных изображений

Как в VirtueMart загрузить и прикрепить любой файл к карточке товара (Flypage), чтобы в последствии его могли скачивать покупатели интернет магазина
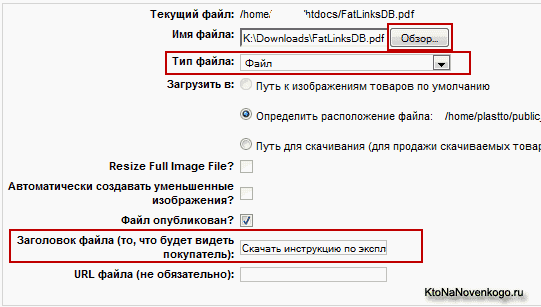
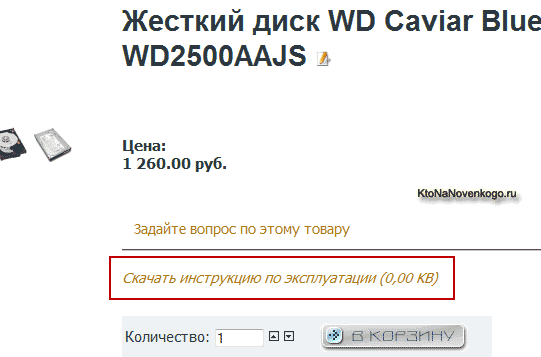
Как я уже упоминали выше, к любому продукту или изделию из ассортимента вашего магазина VirtueMart можно добавить не только дополнительные изображения, но еще и файл, который посетитель магазина сможет потом скачать, просматривая карточку товара (Flypage). Для добавления файла в карточку товара (Flypage) в VirtueMart, например, инструкции по эксплуатации продаваемого устройства в формате PDF, нужно будет зайти в менеджер файлов VirtueMart ( из меню панели управления VirtueMart выбираете пункты «Товары» — «Товары», находите строку с нужным устройством и нажимаете на иконку в столбце «Медиа», напротив этого устройства, а на открывшейся странице мастера загрузки файлов и изображений вам нужно будет нажать на кнопку «Новый», расположенную вверху окна).Файл загружается точно так же как и дополнительное изображение, только из выпадающего поля «Тип файла» вам нужно будет выбрать вариант «Файл». В поле «Заголовок файла» вам нужно будет ввести название файла, которое будет видеть посетитель вашего магазина VirtueMart в карточке товара (Flypage):

Нажмите в конце кнопу «Сохранить», расположенную вверху окна. Теперь, зайдя в карточку товара (Flypage), для которого вы загрузили этот файл, вы увидите ссылку на скачивание этого файла с анкором (текстом ссылки), заданным вами в поле «Заголовок сайта». После названия файла в скобках будет указан его размер (вес):

Как в VirtueMart добавить скачиваемый (цифровой) товар и настроить работу интернет магазина со скачиваемыми товарами
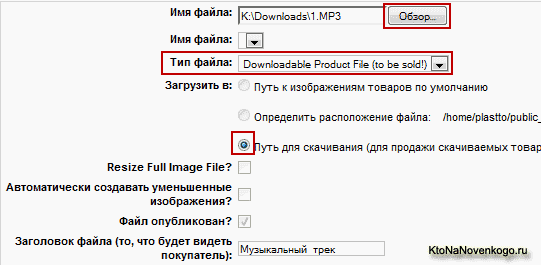
Скачиваемый товар в VirtueMart можно добавить точно так же, как мы добавляем обычный. Т.е. сначала заполняются все данные о товаре, загружается его основное и при необходимости дополнительные изображения, а затем нужно зайти в менеджер файлов (из меню выбираете пункты «Товары» — «Товары», находите строку с нужным продуктом или изделием и нажимаете на иконку в столбце «Медиа», напротив него) и нажать кнопку «Новый».В открывшемся окне мастера загрузки файлов вам нужно будет выбрать из выпадающего списка поля «Тип файла» вариант «Downloadeble Produkt File» и с помощью кнопки «Обзор» найти на своем компьютере файл скачиваемого (цифрового) товара, например, музыкальной композиции. Выбираем место сохранения этого файла на сервере в поле «Загрузить в» и прописываем в поле «Заголовок файла» название для этого файла, которое будут видеть покупатели вашего магазина VirtueMart при скачивании (скачивание файла будет доступно только после оплаты):

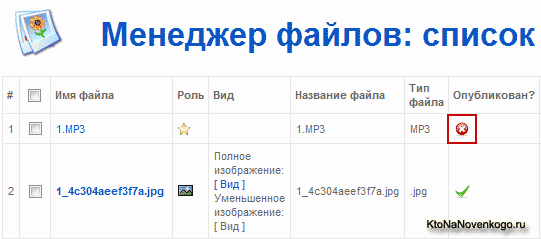
Сохраняете произведенные изменения. На странице менеджера загрузки щелкните по красному кресту в строке с только что добавленным в VirtueMart цифровым (скачиваемым) товаром, для того, чтобы его опубликовать:

Таким образом мы подготовили к продаже первый цифровой (скачиваемый) товар в VirtueMart, но для того, чтобы его можно было бы продать в нашем интернет магазине, нужно включить в настройках VirtueMart возможность скачивания товаров.
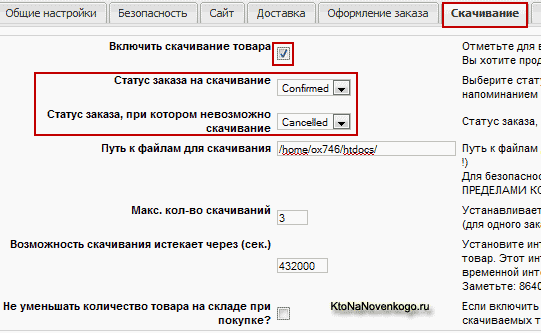
Для этого в панели управления VirtueMart нужно будет выбрать из меню пункт «Настройки» и перейти на вкладку «Скачивание». На открывшейся странице нужно будет поставить галочку в поле «Включить скачивание товара в VirtueMart»:

После этого в главном модуле VirtueMart появится пункт «Раздел закачек», расположенный над пунктом «Показать корзину», зайдя в который пользователи смогут скачать купленный ими цифровой (скачиваемый) товар.

Таким образом, суть продажи скачиваемых (цифровых) товаров в интернет магазине VirtueMart сводится к следующему: по умолчанию, заказ со скачиваемыми товарами будет иметь статус «Pending» (означает, что заказ ожидает оплаты), при этом покупатель не сможет скачать данный продукт. Но после того, как покупатель оплатит созданный им заказ, администратор интернет магазина VirtueMart поменяет статус заказа на «Confirmed» и покупатель, перейдя на страницу скачивания (в главном модуле VirtueMart после включения скачивания товара появится пункт «Раздел закачек», расположенный над пунктом «Показать корзину») обнаружит там ссылки на скачивание купленных им товаров.
www.cheport.com.ua дизайн и создание интернет магазинов, продвижение
ОтветитьУдалить